Home > UX Design > PicsArt Drawing Studio
About PicsArt
PicsArt makes mobile creative tools that allow users to edit photos and draw on Android, iOS, and Windows mobile devices. They also have a social network that allows artists to share their work and follow other artists.
My Role
As Lead for the Drawing Tools, I was both Product Manager - responsible for market research, definition of target users, key scenarios, and feature set - and Lead Designer, responsible for the overall flow and design of the drawing tools. I also managed the backlog and roadmap. I had a junior designer reporting to me who did the pixel-perfect production design. Se was also left-handed while I am right-handed which provided a valuable perspective for a touch-oriented product.
Challenges
Crowded marketplace: There are many many drawing and painting apps available for both Android and iOS, so I needed to determine not only where we fit in the market, but also how our tools compared in terms of features and usability and how to differentiate ourselves.
Small screens: PicsArt is a mobile app, and the audience is primarily using old, small devices. Imagine Painter or Photoshop on a screen no bigger than four inches long.
Casual audience: The target audience is users who like to draw but haven't had formal art school; therefore, the product needs to not only be usable, but also useful and actually help our users do better drawings. Remember, we have a social network as well, and we want to raise the quality of the images in the network.
Solution
Painting is a very interactive activity, especially on a touch screen, so I spent a lot of time painting in a lot of different apps so I could have the experience of using them. It's not just a question of features, it's a question of interactive experience. There is something to be learned from all of the tools out there, both things that we should and should not do. Many drawing tools are very simple "doodle" tools, but we want to enable our users to do nicer, more finished paintings. Others are highly advanced, but also more complex as they are aimed at a more prosumer audience. I needed to look at all of these tools not just in terms of how their features serve our target audience, but also how they worked with our company goals.
PicsArt is available for both phones and tablets, but as the majority of our user base is using phones, I designed for phones first. My background in painting gave me a strong sense of what to focus on. When you are painting the things you do the most are change your brush size and change the paint color. In the old UI, that required a long series of taps that you would need to repeat constantly. I surfaced the basic color and size options to make them one-tap actions. My overall design philosophy revolved around making it possible to lock certain elements to the screen, then making it easy to drill to more options. The more often you use something, the fewer taps it takes to get there. I applied this philosophy to the app as a whole, and used it as a framework for the overall design.
The primary user base is people who like to draw but haven't gone to art school. The goal therefore is to make it easier for them to do better drawings. In researching what we should do I looked at two things: The app itself and the drawings that the users were creating (the app also has a social network where artists can share their work). In looking at the app it was clear that while the tools are powerful, they are also complex and difficult to use. Looking at the drawings done by our users, it was clear that they could use some color theory.
To help our users make better drawings, I created a series of color palettes for them to start with. These are based on a combination of common themes that appeared in existing drawings (e.g. landscape scenes), colors that are difficult to pick using a color picker (e.g. portrait), and simply sets of colors that go well together. They can select from a series of palettes, add and remove colors, create their own palettes, and mix colors.
I also realized that we needed to categorize and organize our brushes. We were showing the brush shape (e.g. a dark circle) but not the brush stroke and they were not labeled with standard things like "pencil." This made it difficult not only to find a particular brush ("Where's the pencil?"), but also to find it again ("Which fuzzy circle did I use last time?"). I organized them into familiar categories and made the brush strokes visible, making the product more digestible to casual artists.
UI
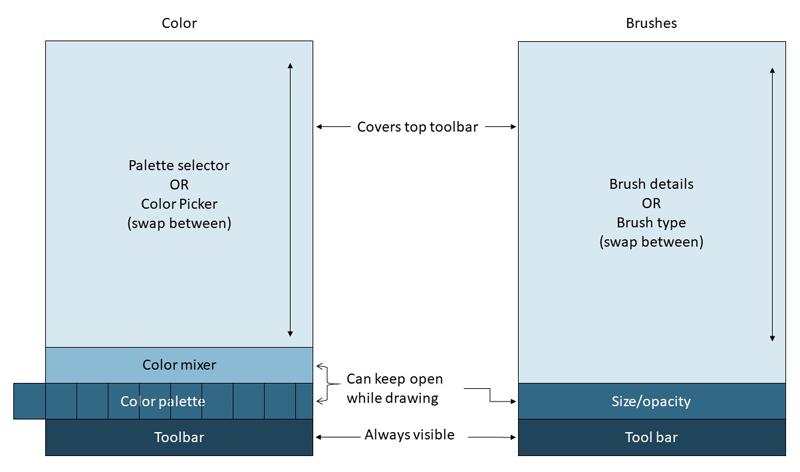
Scalable, modular design language
Because we would continually be adding brushes, palettes, etc., I needed a modular design language that would scale elegantly. Also, we needed to be able to keep key elements visible as you were drawing. For instance, if you are switching between brushes or colors, you want that to be a single tap and not a long series of taps each time. I designed a system where you could lock a section to the screen, and then open for successively more options.
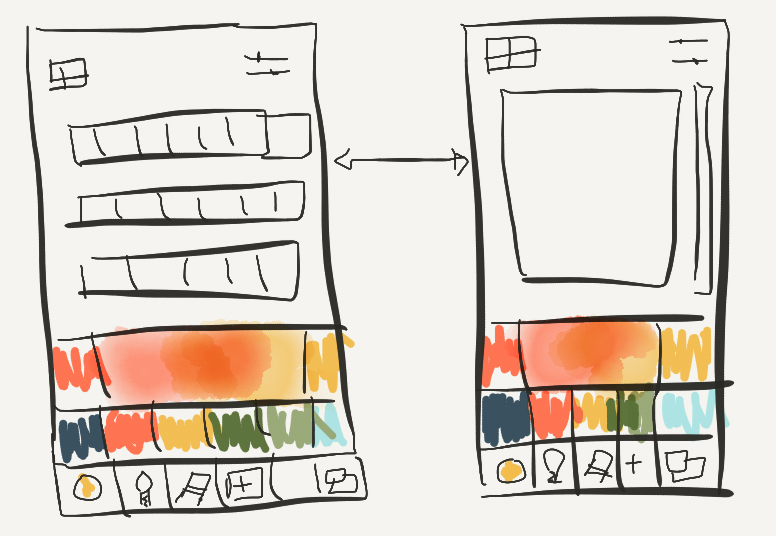
Overall modular design:

Hand-drawn designs
Because this is a drawing app primarily used on phones, the primary method of interaction would be finger-painting, and it needed to feel like painting. Therefore, instead of designing on my 24” monitor with a mouse or Wacom tablet, I designed on a small screen (iPad mini) with my finger or stylus. The junior designer reporting to me then took these designs and turned them into pixel-perfect redlines for the development team.
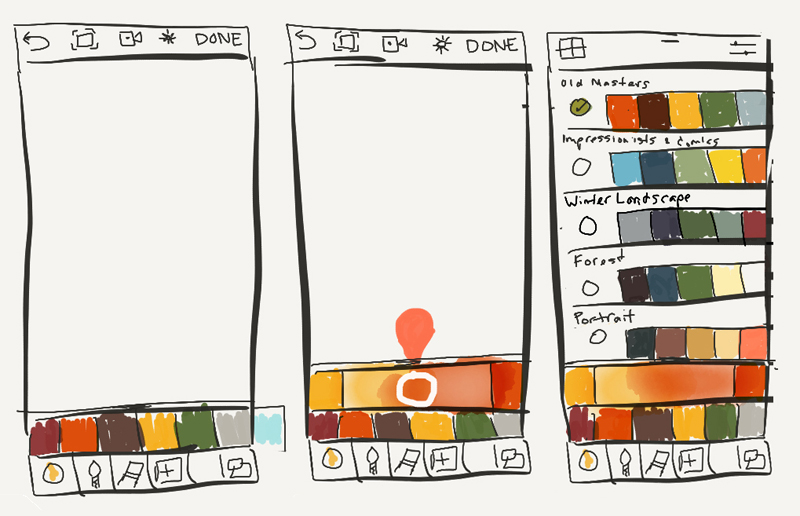
Colors, with the options to show a set of colors, the colors and mixer, or swap palettes:

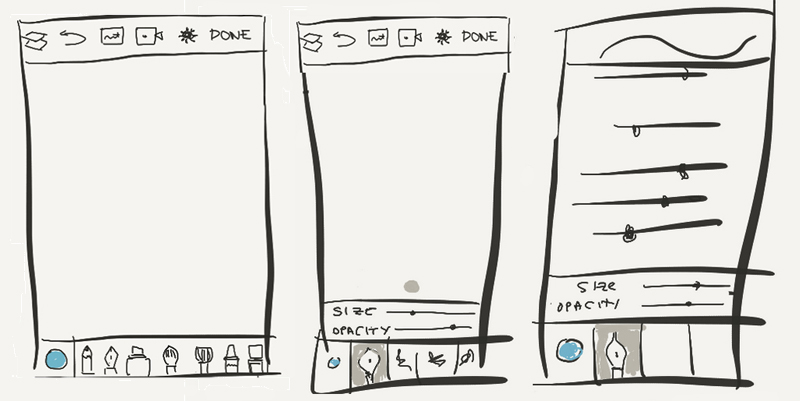
Brushes, with the options to change the brush, change the size or opacity, or change the myriad of other settings that any given brush would have (e.g. flow, taper, etc.):

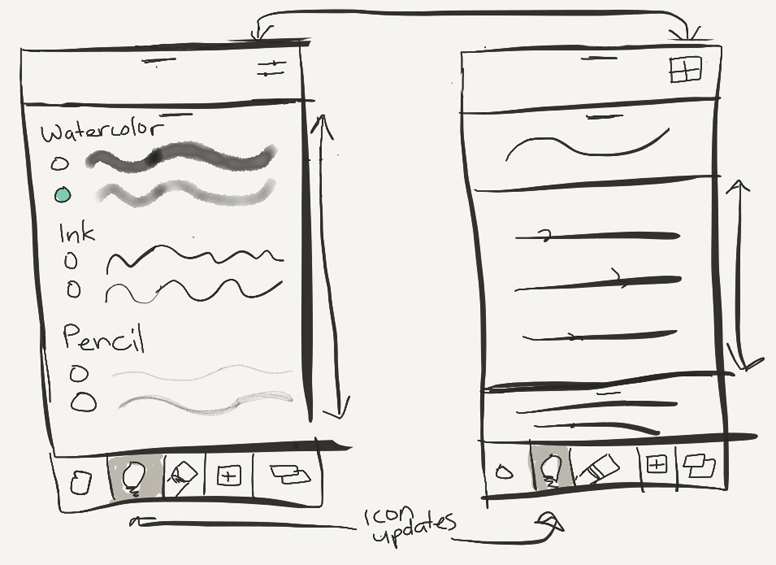
You can also swap between detail sections; Selecting a brush and brush detail:

And swap between the color palette and picker:

Because there could easily be more than 5 brushes or colors, the bottom section would scroll horizontally:

(Also note that when you have the color palette up, you have one-click access to the brush selector, and vice-versa.)
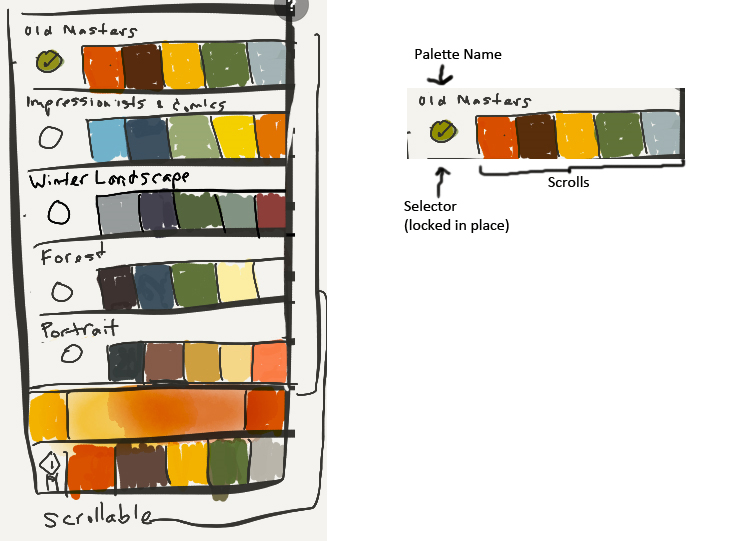
This same scrolling logic applied to the items in the palettes:

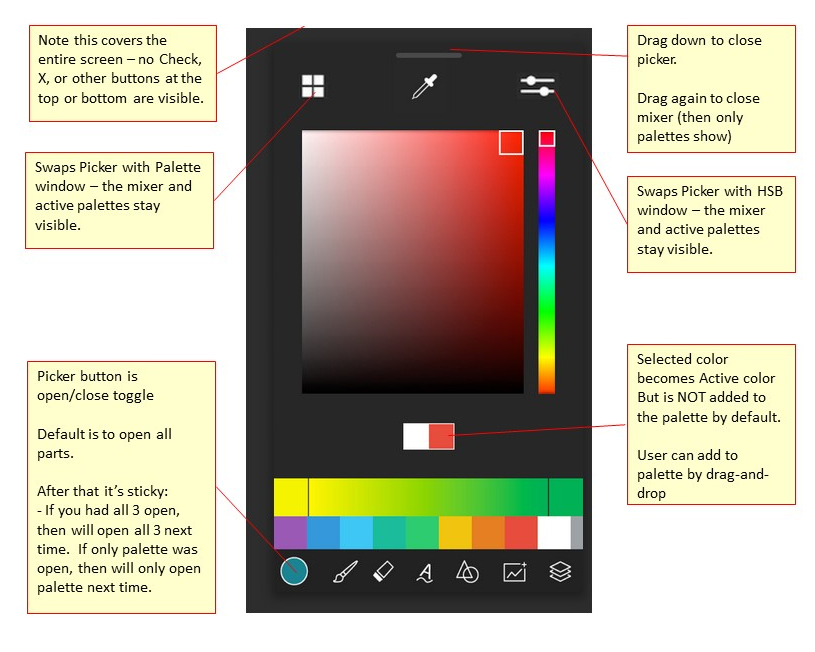
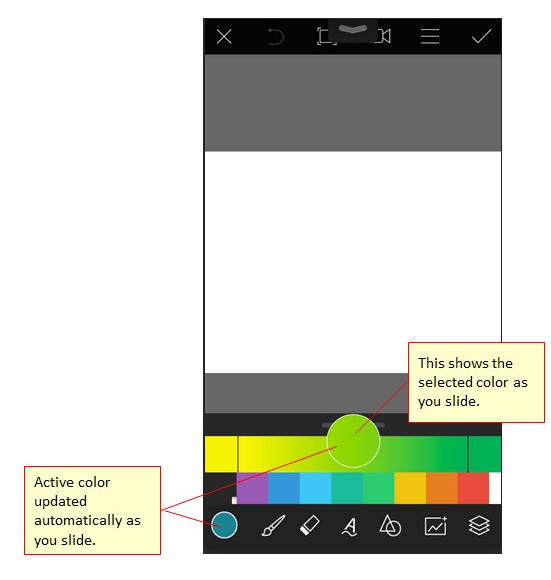
Some pixel-perfect versions, executed by someone else; annotated by me:


Color Palettes
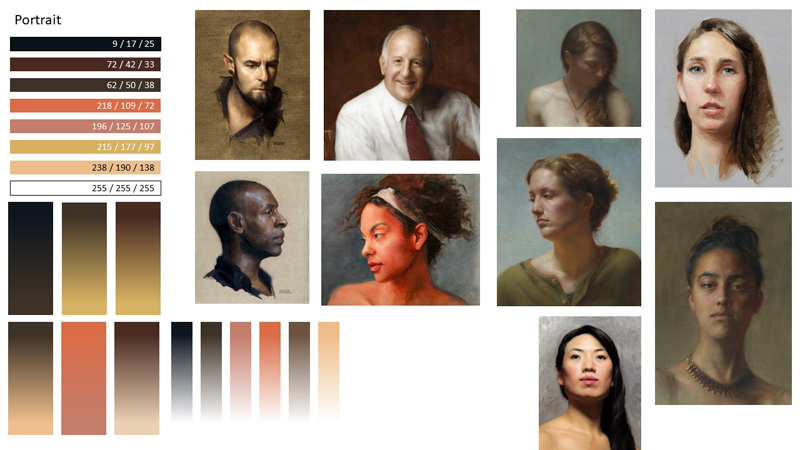
I created a set of color palettes based on images which themselves had good colors and good color harmony. The categories of palettes were based on the types of drawings that I saw people doing or felt that they ought to be able to do. Portrait was especially important since I saw many attempts at drawing people posted, but selecting skin tones in a digital color picker can be difficult, especially if you don’t realize that you should start with a neutralized light orange. There were many portraits I saw that had gray, dead skin tones. I designed sets of six to eight colors per palette which, when mixed, would create all of the colors needed to create a harmonious painting.
Portrait:

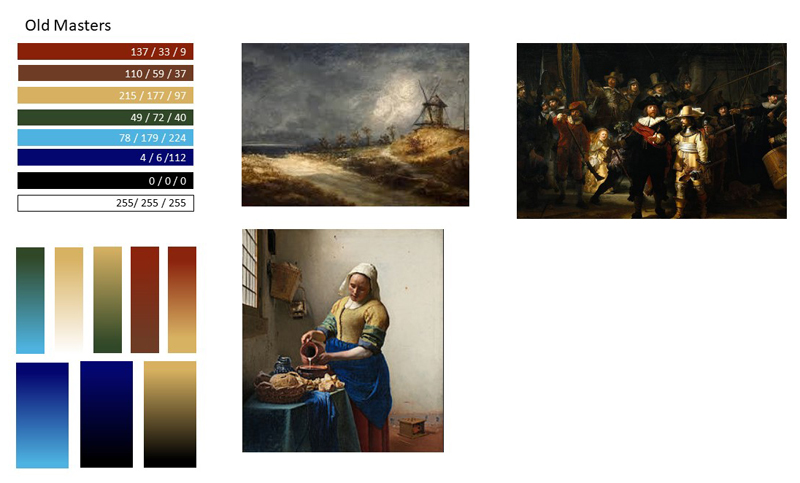
Old Masters:

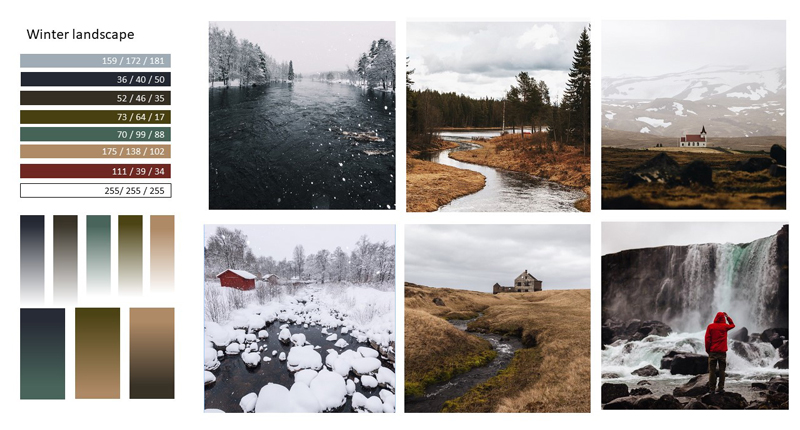
Winter landscape

Impressionists/Comic (I was surprised to find that these shared a common base palette!)

Other Features
There are a number of other features which I concepted and designed as well, but the features have IP – not just UI – which I cannot share.